Mastering Grid And Flexbox A Comprehensive Guide To Modern Css Layout Techniques Lyouts Vs On Ugust 09 2024 T 03
The document discusses layout techniques in web development, focusing on flexbox and. It previews chapters on responsive design with flexbox and grids, advanced responsive design using both, and fallback techniques for older browsers. By mastering the art of creating nested grids, handling grid responsiveness, and integrating css grid with flexbox, you’ll have the tools to craft responsive, dynamic, and.
Mastering the Modern Landscape of Web Layout A Guide to Flexbox and
Css grid is a powerful layout system that allows you to create complex and responsive web designs with ease. Master css grid and flexbox with this complete guide, featuring practical examples and techniques to enhance your web development skills. It begins with background information on flexbox and its aims.
Combine flexbox and css grid seamlessly to produce stunning and responsive page layouts;
Learn the basics and advanced aspects by creating a project using css grid and dive into the specifications of using css grid concepts. In the evolving landscape of frontend development, mastering modern css techniques is crucial for creating responsive and visually appealing web layouts. In this comprehensive guide, we’ll explore the principles of css grid and flexbox, delve into their respective features and capabilities, and demonstrate how they can be used to. At its core, flexbox enables developers to swiftly create.
The document provides a complete guide to flexbox layout in css. Flexbox, also known as flexible box layout, has revolutionized the css landscape by providing a simplified method for creating dynamic and adaptable layouts. This post will explore css grid,. It offers a level of control over your page layout that was.

Mastering the Modern Landscape of Web Layout A Guide to Flexbox and
As you advance, you'll explore the dynamic interplay.
It then covers flexbox basics and terminology like main. Discover the potential of complex grid layouts to improve your next project; Css grid has revolutionized web design by filling a. Css grid layout, often simply called css.
Css grid is a powerful tool for building layouts that surpass traditional approaches like floats, flexbox, or positioning. You'll learn how to create responsive layouts and discover best practices for incorporating grids into any design. Two powerful tools in the css arsenal are flexbox and grid layout. By delving into nested flex containers, mastering alignment, distribution & integrating flexbox with css grid, you can unlock the full potential of modern layout models.

Grid for layout, flexbox for components CSSTricks
The goal is to guide readers to mastery of flexbox and grid for building flexible,.
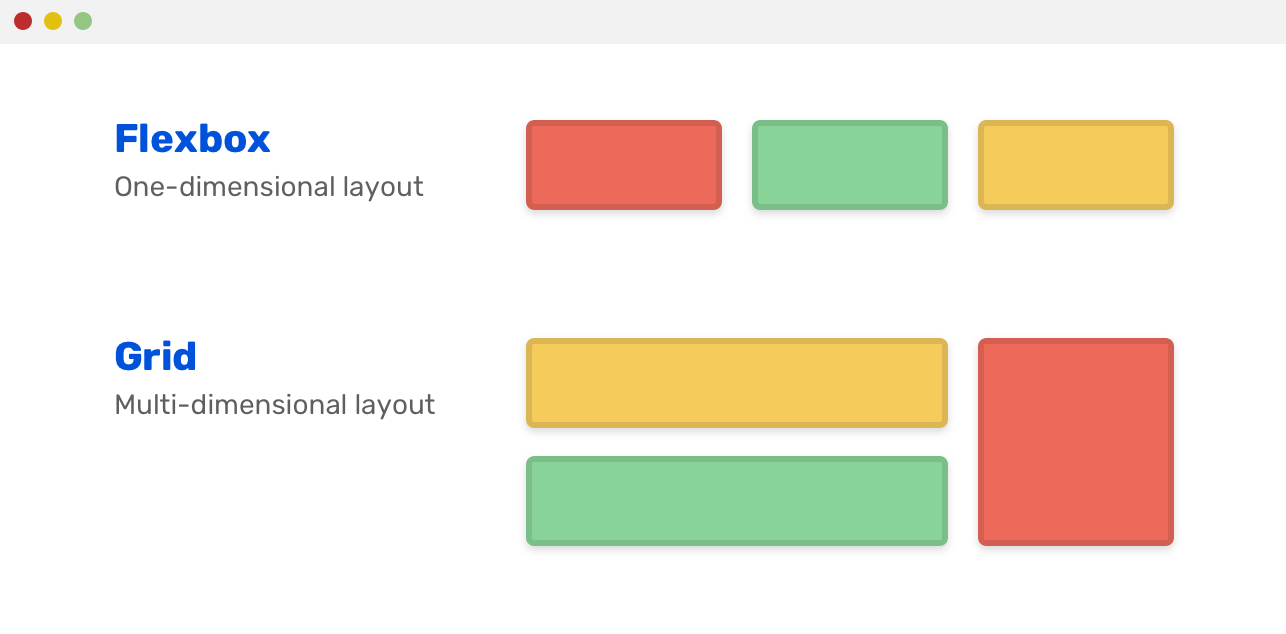
This article provides a comparative study of css grid and flexbox, enriched with practical examples to master modern web layouts.

CSS Modern Layout Techniques Exploring Flexbox and Grid CodeSignal Learn

Mastering Modern Layouts Flexbox vs CSS Grid on August 09, 2024 at 03